- Figma로 프로토타입을 제작할 수 있다.
- 웹 사이트의 UI/UX를 분석할 수 있다.
- 웹 사이트에서 사용중인 UI 디자인 패턴을 발견할 수 있다.
- 웹 사이트가 컬럼 그리드 시스템을 사용하고 있는지 알아낼 수 있다.
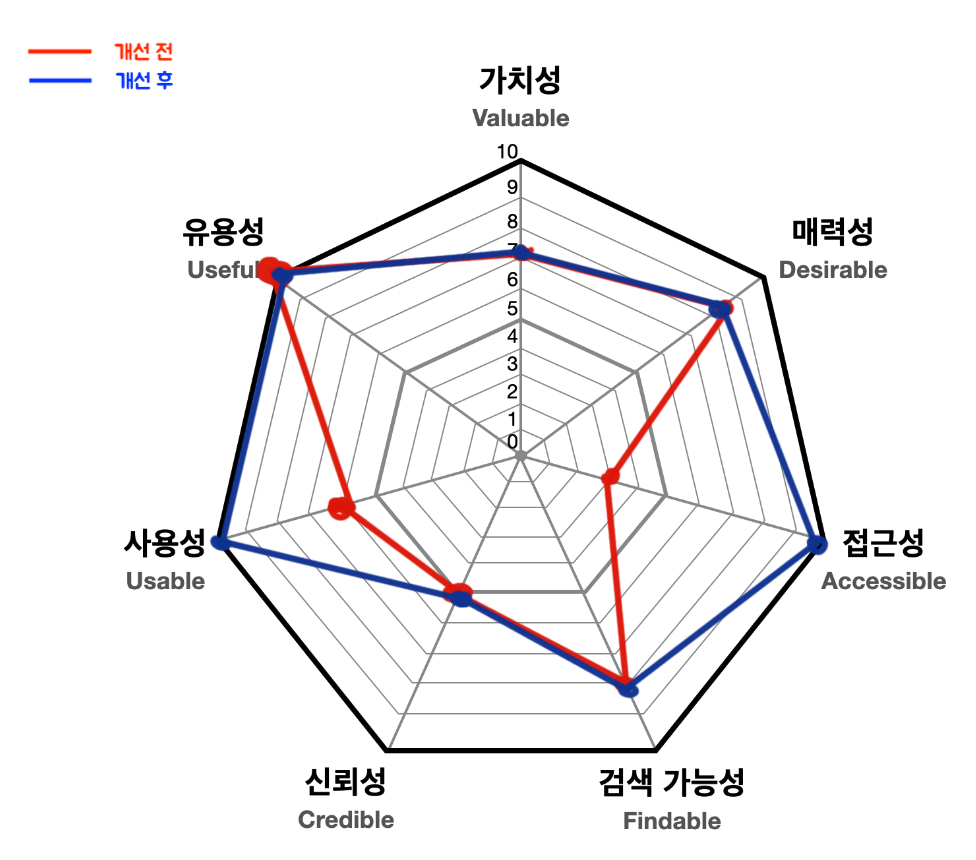
- 웹 사이트가 피터 모빌의 UX 7요소들을 충족하고 있는지 분석할 수 있다.
- 웹 사이트의 user flow를 그려볼 수 있다.
- 웹 사이트가 제이콥 닐슨의 10가지 사용성 평가 기준을 충족하고 있는지 분석할 수 있다
- UI/UX를 분석한 내용을 토대로 개선할 수 있다.
💡 UI 분석
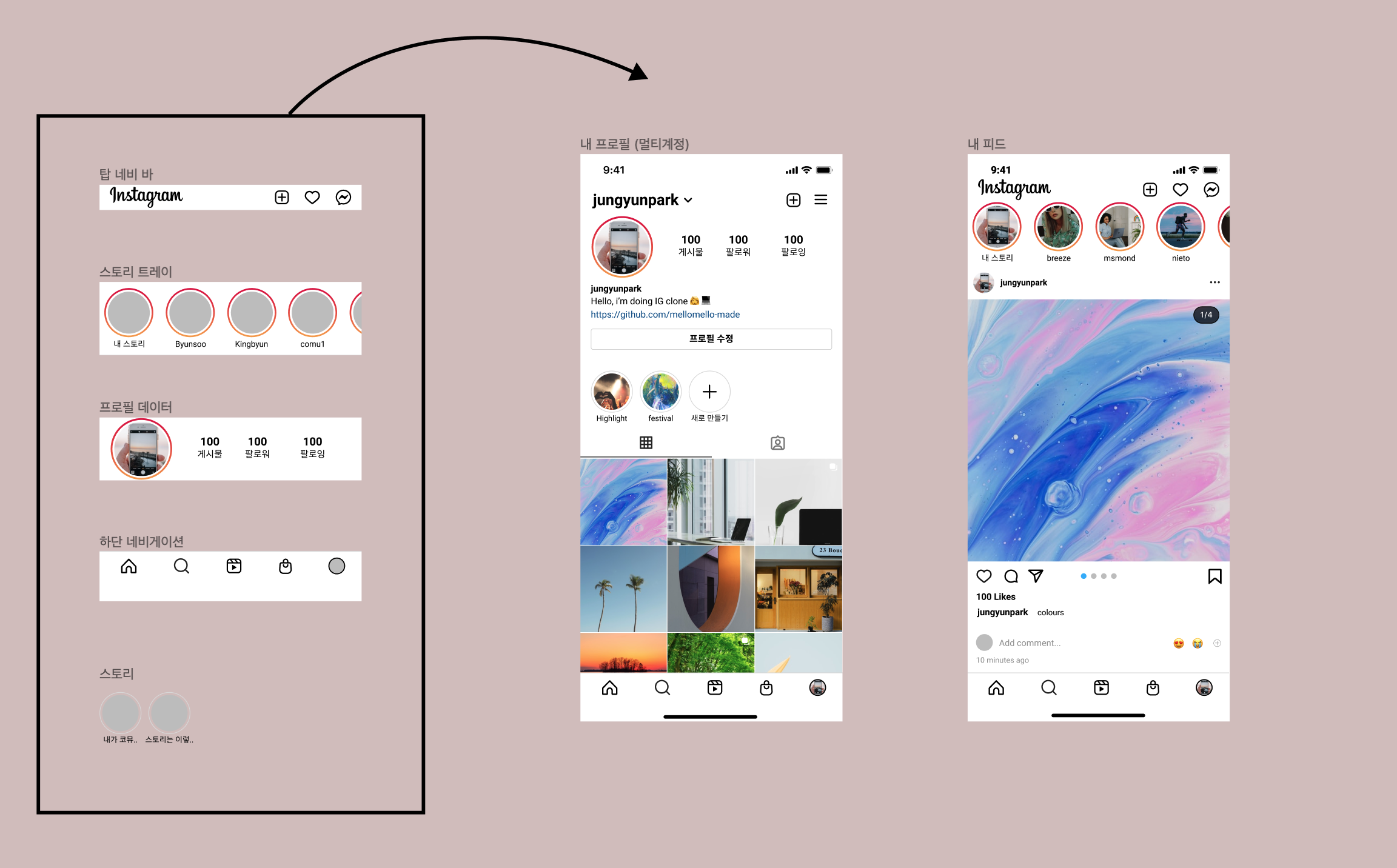
컬럼 그리드 시스템(Column Grid System)
- margin
: margin은 최소화 하여 많은 정보를 담는 동시에 답답해 보이지 않도록 적당한 margin을 두었습니다. - column
: 메인 페이지는 colum을 1로 두어 큰 이미지를 보여주었습니다.
: 개인 피드는 colum을 2로 두어 기존 3이었던것에서 더 잘 보이도록 하였습니다. - Gutter
: 피드의 경우, Gutter를 0으로 설정하여 여러장의 사진을 볼 수 있도록 설정하였습니다.
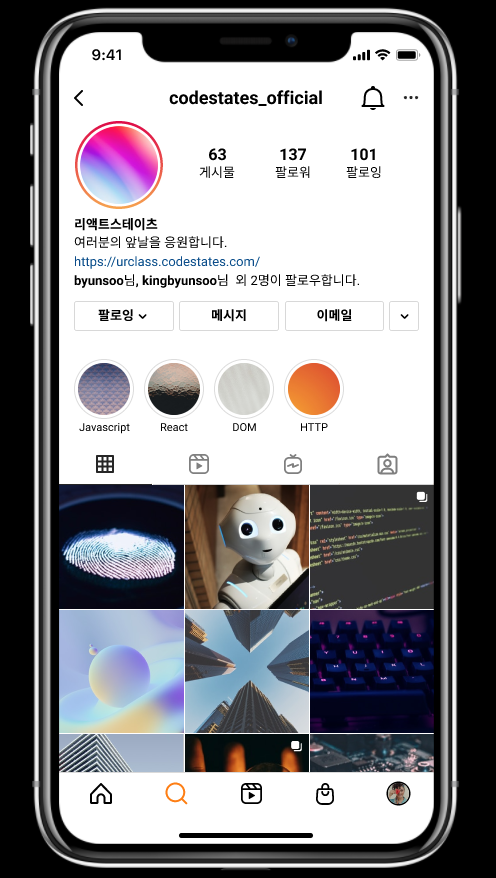
<개선 전>


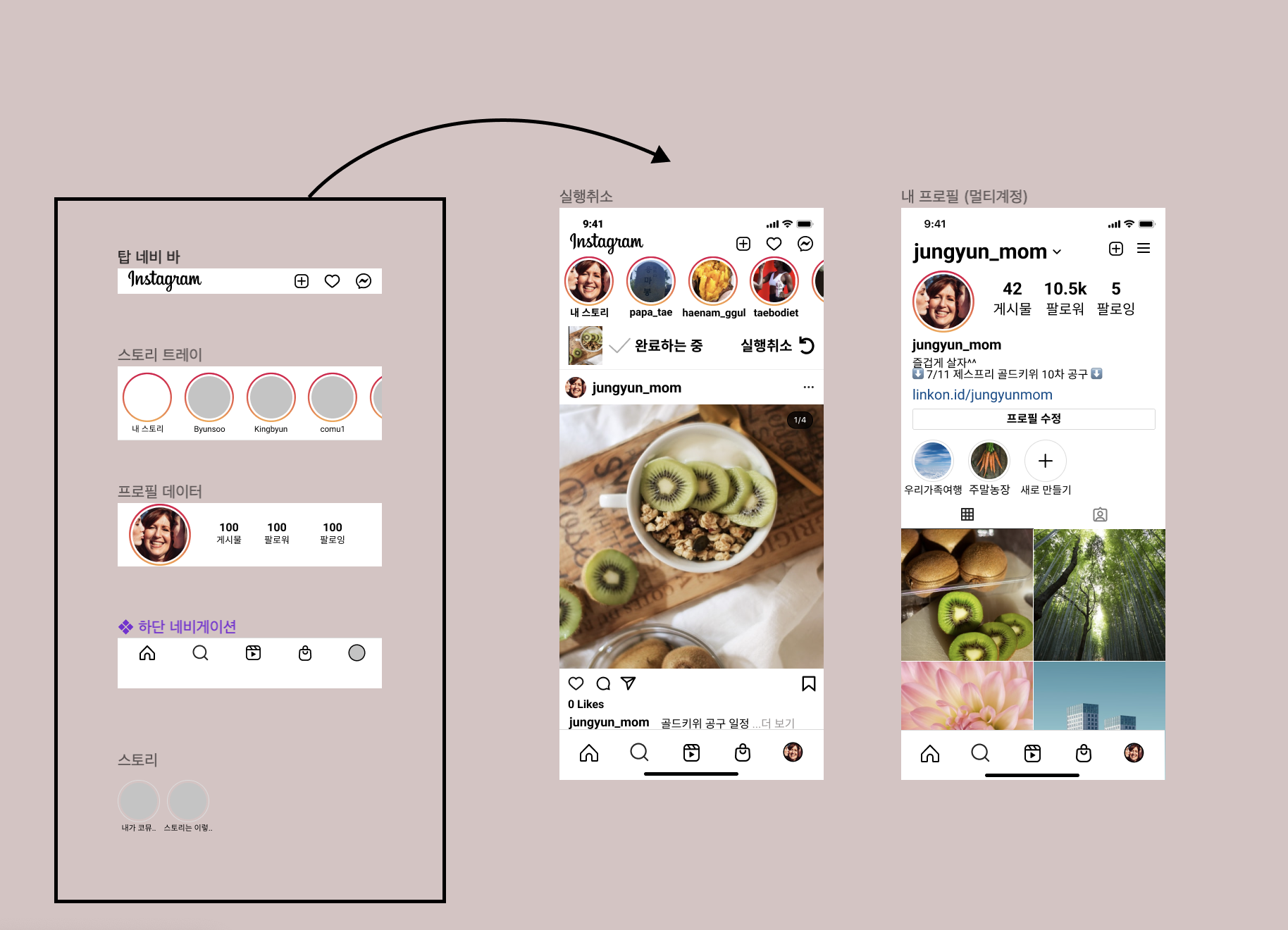
<개선 후>


💡 UX 분석
- 피터 모빌의 UX 7요소
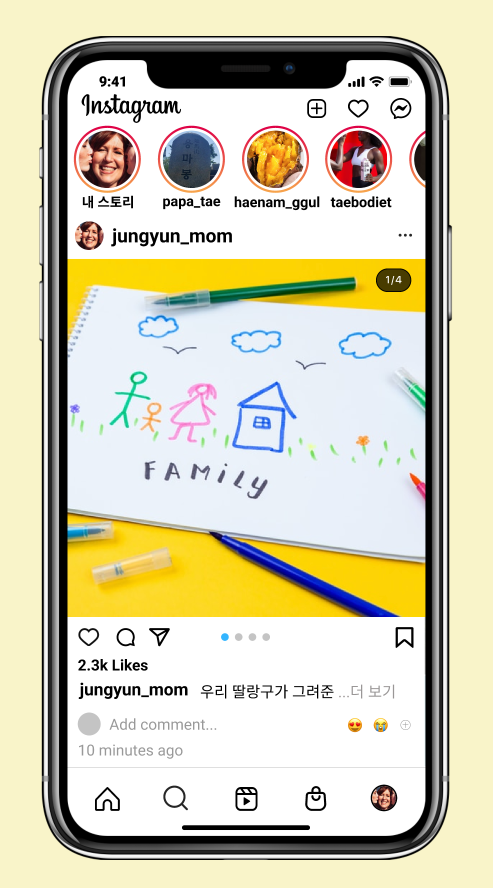
- 업데이트 요소 : 접근성, 사용성
시력이 좋지 않은 사람들을 위해 글씨 크기와 이미지 사이즈를 조절하여 접근성과 사용성을 개선했습니다.
- 업데이트 요소 : 접근성, 사용성

- 제이콥 닐슨의 10가지 사용성 평가 기준 업데이트 요소
- 사용자 제어 및 자유
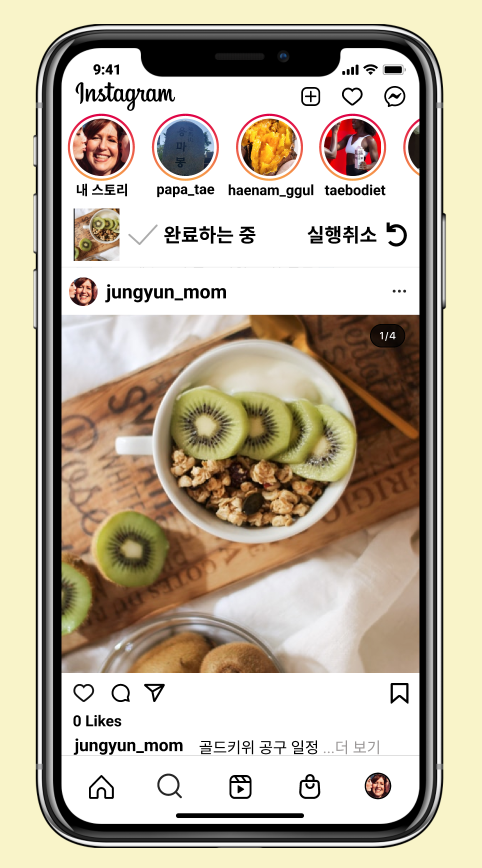
기존 인스타그램 애플리케이션은 게시물 업로드 시 일정 시간내에 취소할 수 있는 기능을 갖고 있지 않습니다. - 따라서 실행취소 버튼을 생성하여 탈출구를 명확히 제공하였습니다.
- 사용자 제어 및 자유

https://www.figma.com/proto/uL2oZJDYuPVoxwFzfvIe43/%EB%AA%A8%EA%B0%81%EC%BD%94-7%EC%9D%BC%EC%B0%A8-%EC%8B%A4%EC%8A%B5-%EC%98%88%EC%A0%9C-(Copy)?node-id=2%3A564&scaling=scale-down&page-id=0%3A1&starting-point-node-id=2%3A564
'UI|UX' 카테고리의 다른 글
| 웹 표준의 개념 (0) | 2022.07.12 |
|---|---|
| 피터 모빌의 UX 7요소 (0) | 2022.06.29 |
| UI/UX, UI와 UX의 차이점 (0) | 2022.06.29 |
| UI/UX 피그마 인스타그램 앱 클론하기 (0) | 2022.06.28 |